Adatvizualizációs megoldások
(hierarchikus) struktúrák kezelésére
Az idővonal-szolgáltatások áttekintését lásd itt.

|
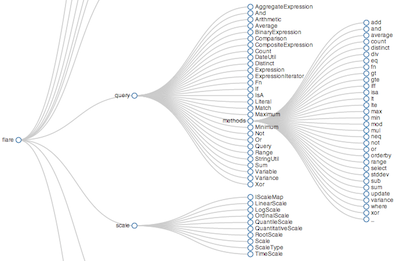
Reingold-Tilford tree hierarchikus megjelenítés vízszintes fában |

|
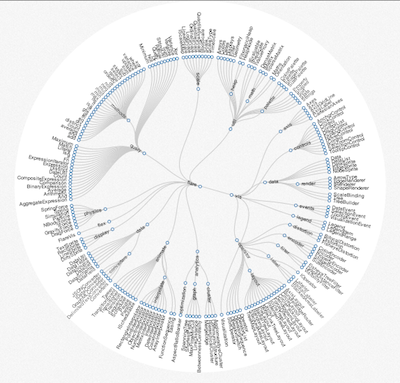
Reingold-Tilford tree hierarchikus megjelenítés kördiagramban |

|
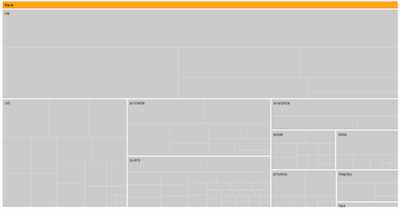
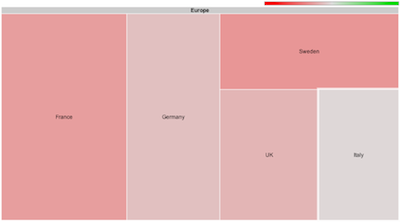
Zoomable Treemap a dobozokra kattintva kinő annak tartalma |

|
Phylogenetic Tree of Life forgatni lehet a körhierarchiát |

|
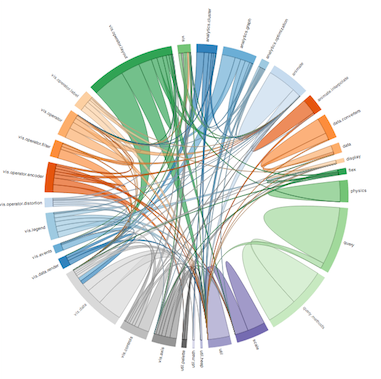
Chord diagram függőségeket mutat az elemek között |

|
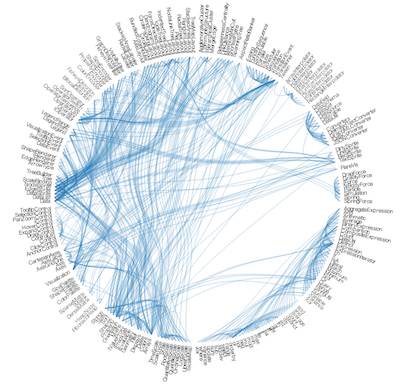
hierarchical edge bundling lehet változtatni a tension-t, ami szép, bár nem tudom, mire jó. A node-okra kattintva szépen kiemelve mutatja a kapcsolatokat. |

|
rotating cluster layout forgatni lehet, miközben belül mutatja a hierarchiát. |

|
Fisheye distortion érdekes az a megoldás, hogy a tengelyeket lehet mozgatni |

|
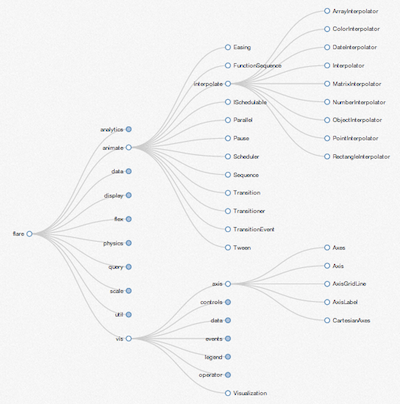
Collapsible tree nagy méretben nem igazán kezelhető, de a szavakhoz talán jó lehet |

|
Collapsible tree A node-oka kattintva eltüntethetőek a leszármazottak. Ez jónak tűnik a szavakra is, a gyökök leszármazottait mutatni. |

|
Fisheye distortion a nagy kedvenc, bár használni nem jó |

|
Site Concept Browser baromi jó: click a node to focus, double click to visit page |

|
NLP parser ki kell próbálni, de nyilván csak angolra működik igazán |

|
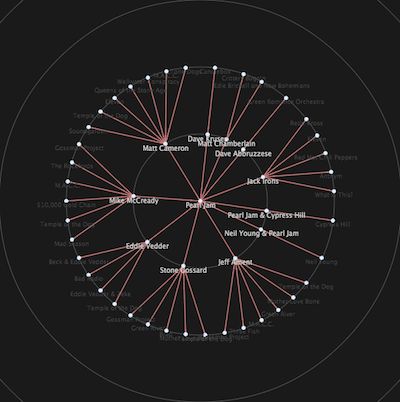
dependency wheel oh-hoz jó lehet, vagy talán a filmes "együttszereplések" megjelenítésére is |

|
movie network semmi extra nincs benne, bár a kattintás utáni többletinfo |

|
feeling thisty? oh-ra jó lehet, ha a klasztereket jól mutatja |

|
Top Scorers in Champions League legek megjelenítésére jó lehet, de nem találtam a forráskódot hozzá |

|
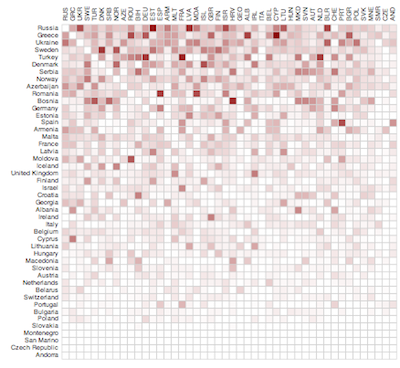
Eurovision inter-country voting behaviors kereszthatások jelzésére jó, a kockákra fókuszálva jobb oldalon mutatja a részletes grafikonokat |

|
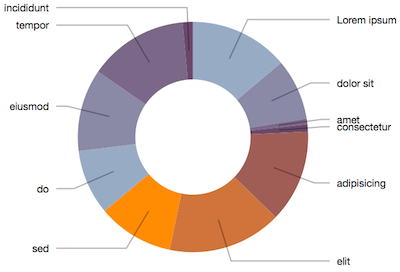
Pie charts labels (időben) változó arányok megjelenítése (választási adatok esetében jó lehet országos szinten) |

|
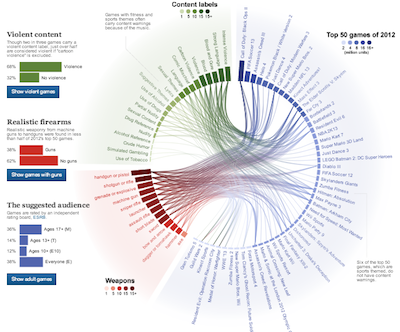
Violence and guns in best-selling video games három nodetípus közötti kapcsolatokat mutatja, mouse-on-ra szűr, nem találtam forráskódot |

|
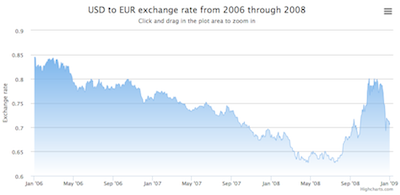
Line charts - Time series, zoomable időbeli adatok megjelenítésére nagyon jó, jó a zoom is (és van sokféle más grafikontípus is, meg egy analóg óra) |

|
Google charts sokféle grafikontípus (line, geo, gauge, map, pie, sankey, timeline, tree map) sok példával |

|
Tree animation Javascript Infovis Toolkit. Sokféle kód van az oldalon, ez az animáció akkor is érdekes, amikor gráfot akarok kirajzolni, de egy menüsort is lehetne így kitenni egy oldalon (az animáció persze itt nem látszik). Érdekes még a treeMap megoldása is (ahogy átrendezi más alakzatba). |

|
Gephi, szabad gráfvizualizációs platform Az adatokat lehet importálni bele, sokféle layoutot enged választani, és után sigma.js exportot lehet csinálni a gráfból. Ezt használtam az oh-ra és a mkt-ra is. |

|
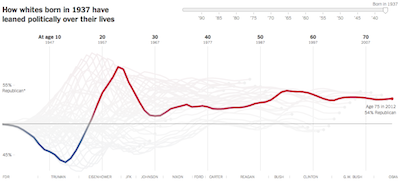
How whites born in 1937 have leaned politically over their lives Egymásra vetített vonalas grafikonok, mindig egy kiemeléssel. Szép. |

|
Raphaël js-library Valamelyik körre kattintva a mutató odaugrik. Ezt lehetne menüjelzőnek használni. (A csomagban van Sankey-chart generáló kód is.) |

|
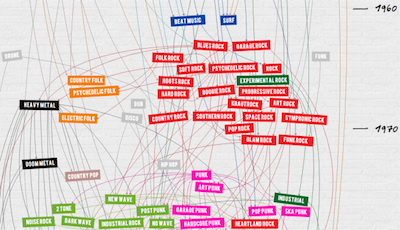
100 years of rock látványra baromi jó, ahogy felépíti (fentről lefele) az idővonalat, de az egész nekem szokatlan a lefele növekvő időtengellyel. |

|
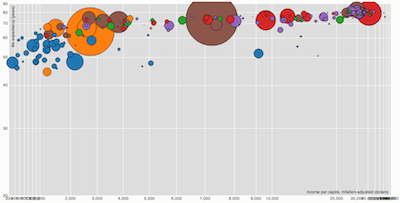
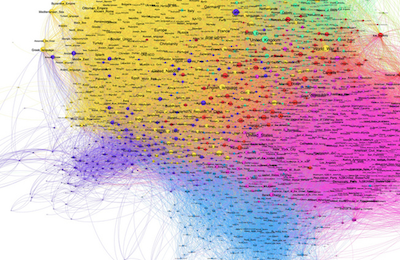
VIZoSPHERE Ez a vizualizáció csak azért érdekes, mert mutatja a legismertebb vizualizációs site-okat (amiket nagyobb buborékkal jelöl). Érdemes majd megnézni, mert gephi-ben építették fel. |

|
Interactive World Cup schedule Még a 2010-es vb-ről készült, az ötletet hasznosítani lehetne a filmek keresésénél, ha sokkal kevesebb tétel, kapcsolat lenne. Lehet, hogy bizonyos szűrések után már lehetne alkalmazni. |

|
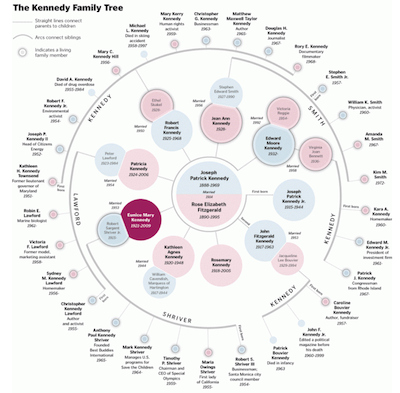
The Kennedy Family Tree Érdekes kördiagram-megoldás a családfa megjelenítésére. |

|
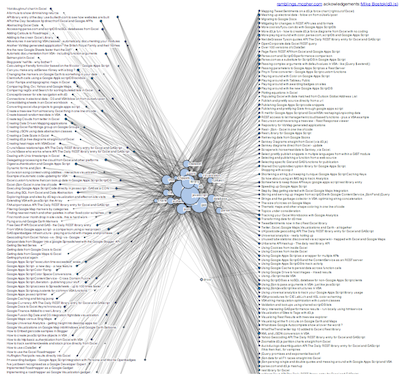
One Week of The Guardian It is a visualization of the stories from The Guardian newspaper. It focuses on the relationships between headlines, authors, pages, and categories. (nem értem el az eredeti site-ot, csak egy beszámolót láttam róla.) |

|
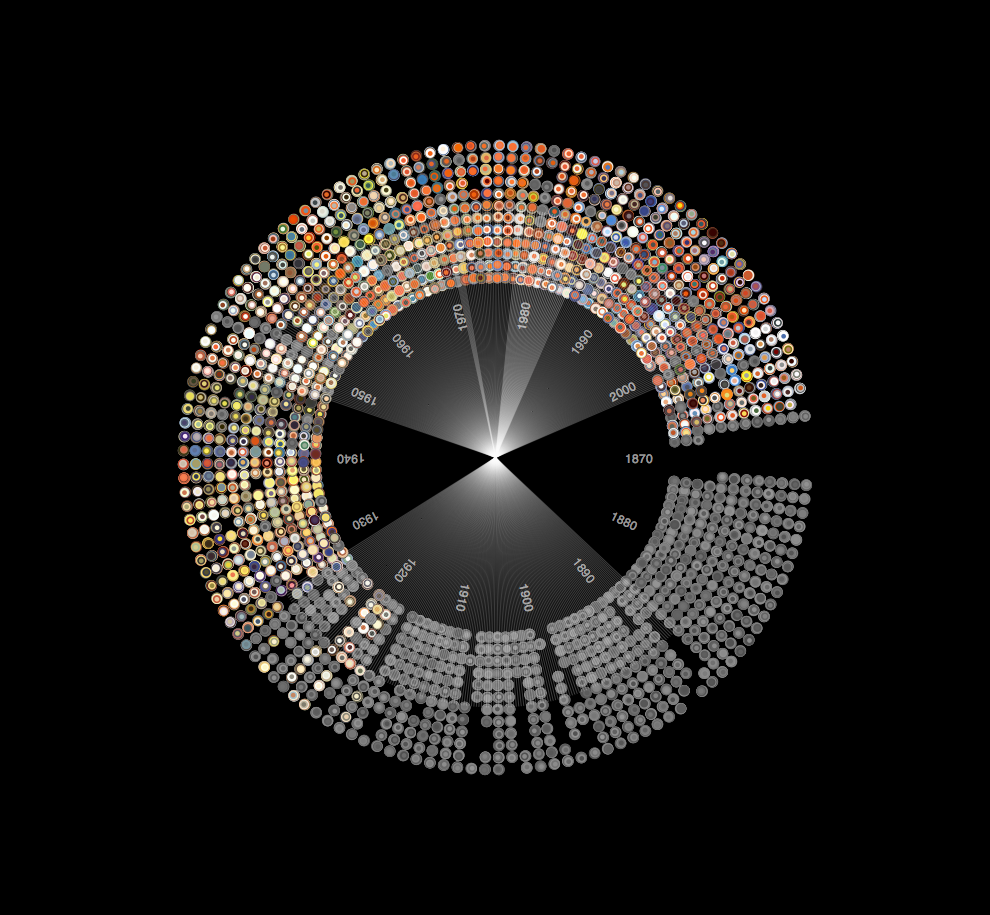
Jer Thorp Flckr-oldaláról: Popular Science - Process
"Near the end of the summer, I was asked by the publishers of Popular Science magazine to produce a visualization piece that explored the archive of their publication." Durván 2000 kör van kirakva, amik bármit reprezentálhatnak. A filmek egy csoportját is ki lehetne tenni így. |

|
wikimindmap
A wikipédiából kiválasztott szócikk köré felépít egy struktúrát a hozzátartozó más szócikkekből. |

|
Journalists killed
A Reuters Graphics által készített grafikon és térkép. Érdekes, ahogy a zoomolásnál keresik a helyüket a pontok. Használhatónak tűnik az is, ahogy az időbeli grafikonnál az éves oszlopokat összeteszik: egymásra pakolják az eseményeket, és kis mouseon-ra popup-ablakban adnak többletinformációt. |