Idővonal-szolgáltatások
A kronológia régóta a történelmi ismeretek átadásának fontos segédeszköze. Rengeteg jelenségnek van időbelisége, és világban történteket sokszor eseményként értelmezzük, amelyeknek az egyik lényegi vonása az a lehetőség, hogy az események az időhöz való viszonyuk alapján sorba rendezhetőek, vagyis idővonal (timeline) képezhető belőlük. A digitális adatkezelés világában is felismerték a kronológia műfajának jelentőségét, sokféle idővonal-szolgáltatás jelent meg. Érdemes áttekinteni ezeket, hogy lássuk, milyen megoldásokat dolgoztak ki az adatok időbeli elrendezésének problémájára.
minták, metaforák, jó megoldások
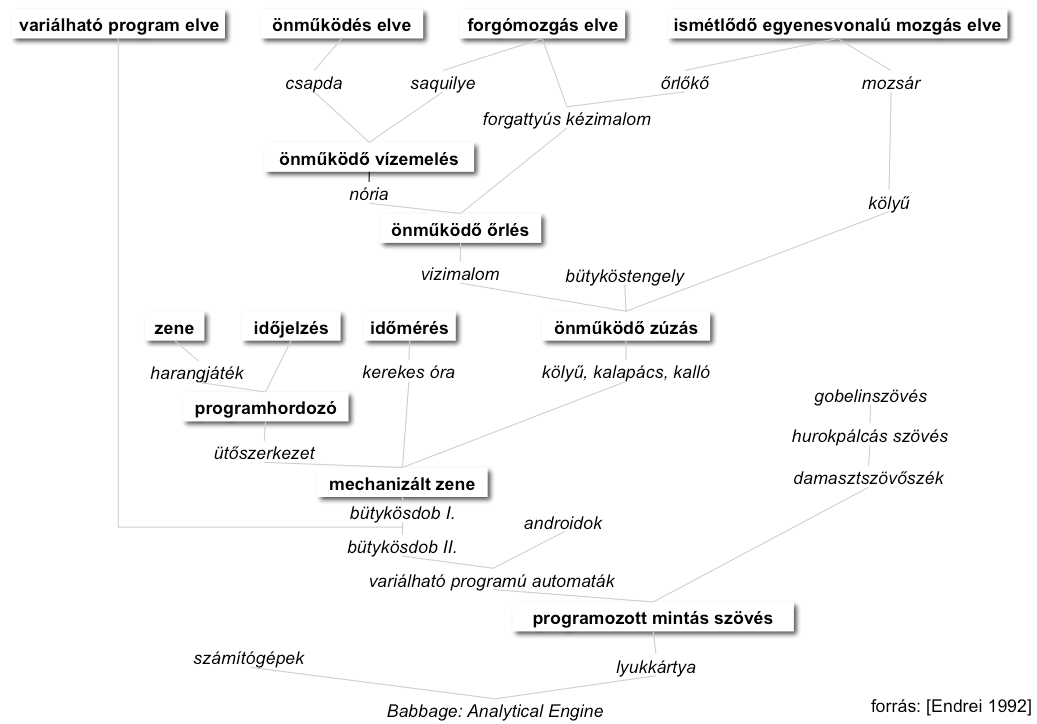
Endrei Walter, számítástechnika történetéről szóló könyvében azt mutatja be, hogy a számítógép létezéséhez, működéséhez, feltalálásához milyen technikai előfeltételek létezésére volt szükség.

Az ábrát természetesen többféle irányban is bővíteni lehetne (például a számítógép energiaellátását biztosító elektronizálás történetének bemutatásával), de az áttekinthetőség, a befogadhatóság érdekében minden narratíva bemutatásakor érdemes egyszerűsíteni a történeten. Ez az ábra formailag teljesen nélkülözi az időbeliséget, de tartalmilag nem: a jelenségek között nyilvánvalóan van egy erős egymásra következés, vagyis a dolgok az időben vannak – függőlegesen – elrendezve.
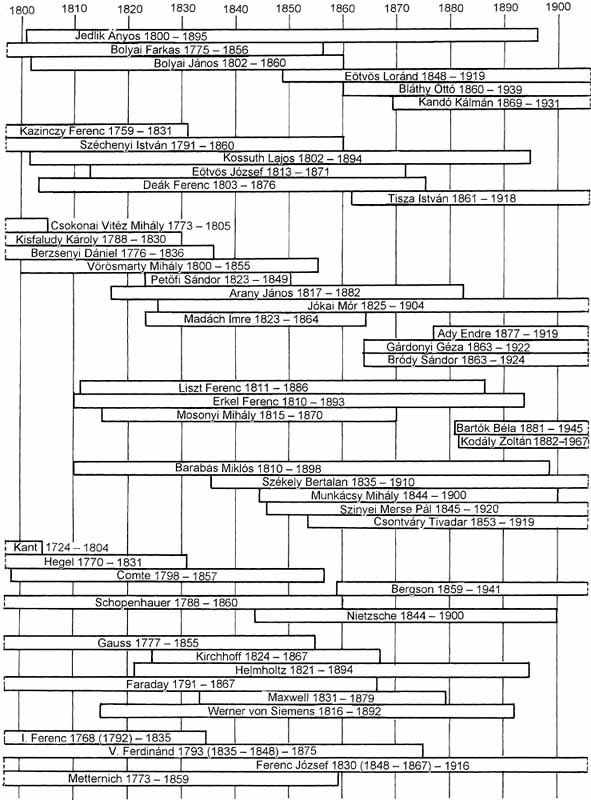
Simonyi Károlynak a fizika kultúrtöténetéről írt könyvében is vannak olyan kronológiai ábrák, amelyek az éppen vizsgált korszak legfontosabb felfedezéseivel, szereplőivel kapcsolatba hozható eseményeket mutatja, aminek elsődleges célja rámutatni a köztük levő (feltételezhető) szinkronitásokra.

Ábrák nélkül ugyan, de hasonló célokkal teszi ugyanezt Friedrich Kittler akkor, amikor elemzéseiben folyamatosan rámutat a médiatörténet és politikai, katonai és gazdasági hatalom közti kapcsolatrendszer létezésére, az újonnan megjelenő médiatechnológiák gazdasági, politikai célú hasznosításának szándékára, a befolyásolási kísérletek megvalósításának módjára.
Az időrendbe való rendezésnek sokféle technikája alakult ki a hagyományos, nyomtatott, papír alapú világban. Ezek közös jellemzője, hogy a rendelkezésre álló terület szükségszerűen korlátos volta és a papír alapú technológia statikus volta miatt mindig csak kevés adatot tudtak egyszerre megjeleníteni, és hosszabb időtávot a "lapozás" technikájával vagyis kronológiadarabkák egymás utáni megjelenítésével tudtak csak kezelni. Az időkezelés másik problémája az volt, hogy a papíron sosem tudták (mert elméletileg sem lehetséges) igazán jól megoldani azt a problémát, amikor a vizsgálatba vont időszak egyfelől túl hosszú, másfelől az események nem egyenletes módon vannak "szétszórva" az időben, így az összetartozó adatok egyidejű megjelenítése lehetetlenné, de legalábbis nagyon nehézzé válik. Az ilyen probléma megoldására tett egyfajta kísérletként értékelhetjük a következő ábrán látható kronológiát, amelyben az időtengelyen nem egyenletesen (lineárisan) van az idő feltüntetve, hanem a rendelkezésre álló adatok létezéséhez igazodóan pontszerűen.

Ugyanezt a szervezési elvet valósítjuk meg, csak függőleges elrendezésben, amikor egymás alá írjuk folyamatosan az egymást követő eseményeket. Itt sincs mérték érvényesítve az események egymástól való időbeli távolsága között, csak ez egymásra következés ordinális rendezettségét tudjuk így jelölni.

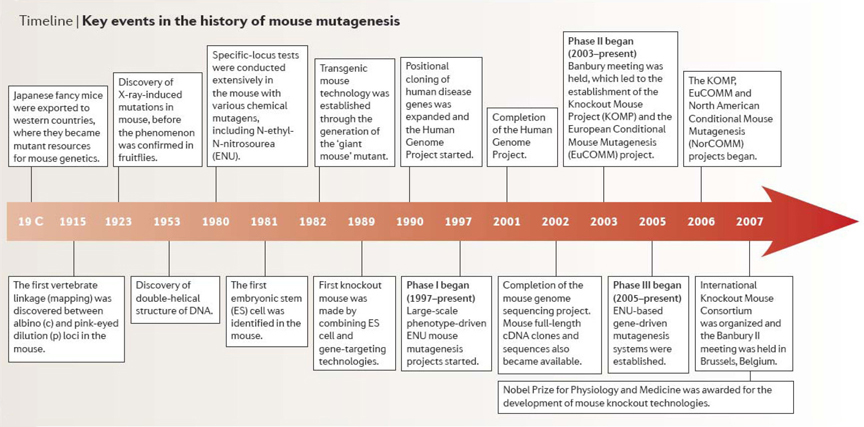
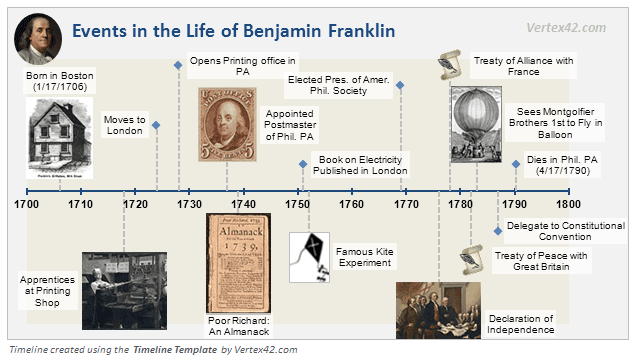
A kronológia műfajának további nehézségét jelenti az, hogy az időtengelyen általában pontszerűen ábrázolható eseményekhez a térben jóval kiterjedtebb - szöveges és/vagy képi információt kell hozzákapcsolni. A következő ábrán látható megoldás ezt úgy próbálja megoldani, hogy az események "leírására" alkalmas képi és szöveges információt igyekszik vizuálisan minél jobban eltávolítani az időtengelytől, hogy ezáltal több hely álljon a képek és szövegek, szövegdobozok rendelkezésre, az egyértelműség érdekében pedig szaggatott vonallal jelzi az egyes képek, szövegrészek helyét az időtengelyen.

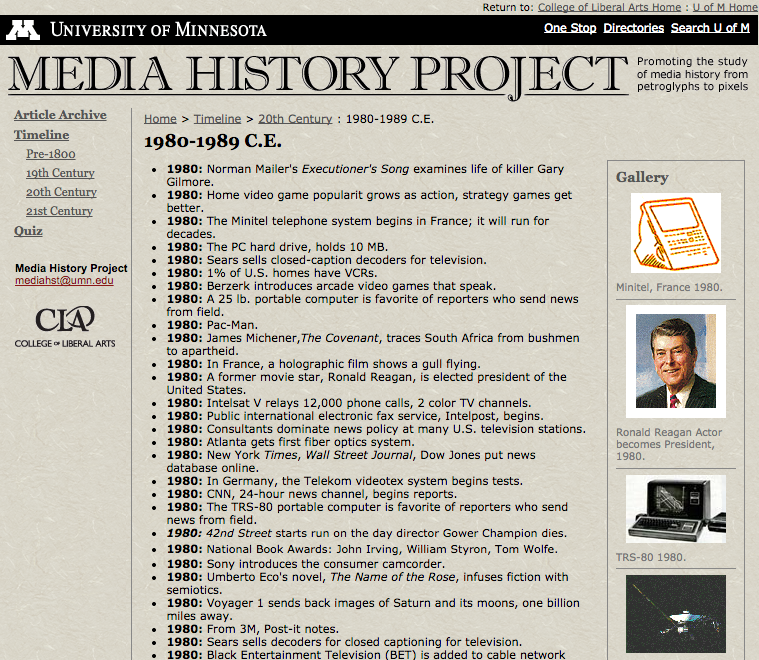
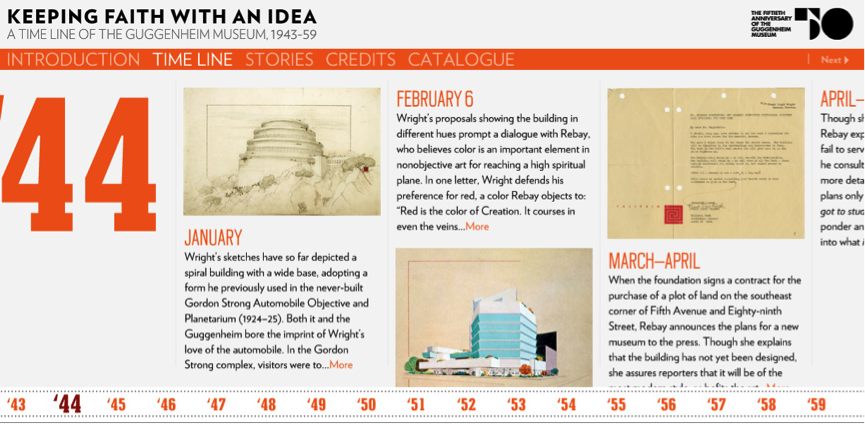
Ennek a megoldásnak komoly hátránya az, hogy ilyen módon kevés szöveget, illetve kisebb méretű képeket lehet csak elhelyezni a rendelkezésre álló területen. Ha több szöveget, több és nagyobb képeket szeretnék az eseményekhez kötni, akkor annak – a statikus papírvilágon belül – az a módja, hogy csökkentjük az események számát (ami sok esetben nyilván nem kívánatos és nem is járható út). Egy ilyen próbálkozást mutat a következő ábra. A vizuális hatása nyilván erősebb lehet az effajta megoldásoknak a szövegcentrikus megjelenítéssel szemben, hiszen a képi elemek alkalmazásával erősebb hatást lehet kiváltani, de ez nyilvánvalóan az átadható - főleg szöveges - információ mennyiségének rovására megy. A lenti ábra a Guggenheim Múzeum 1949-53 közti korszakát bemutató idővonalról készült kép. Ez az TL-alkalmazás egyedi fejlesztés, forráskódja nem nyilvános, tehát nem használhatjuk, viszont a vizuális megoldások közül pár ötletet át lehetne venni.

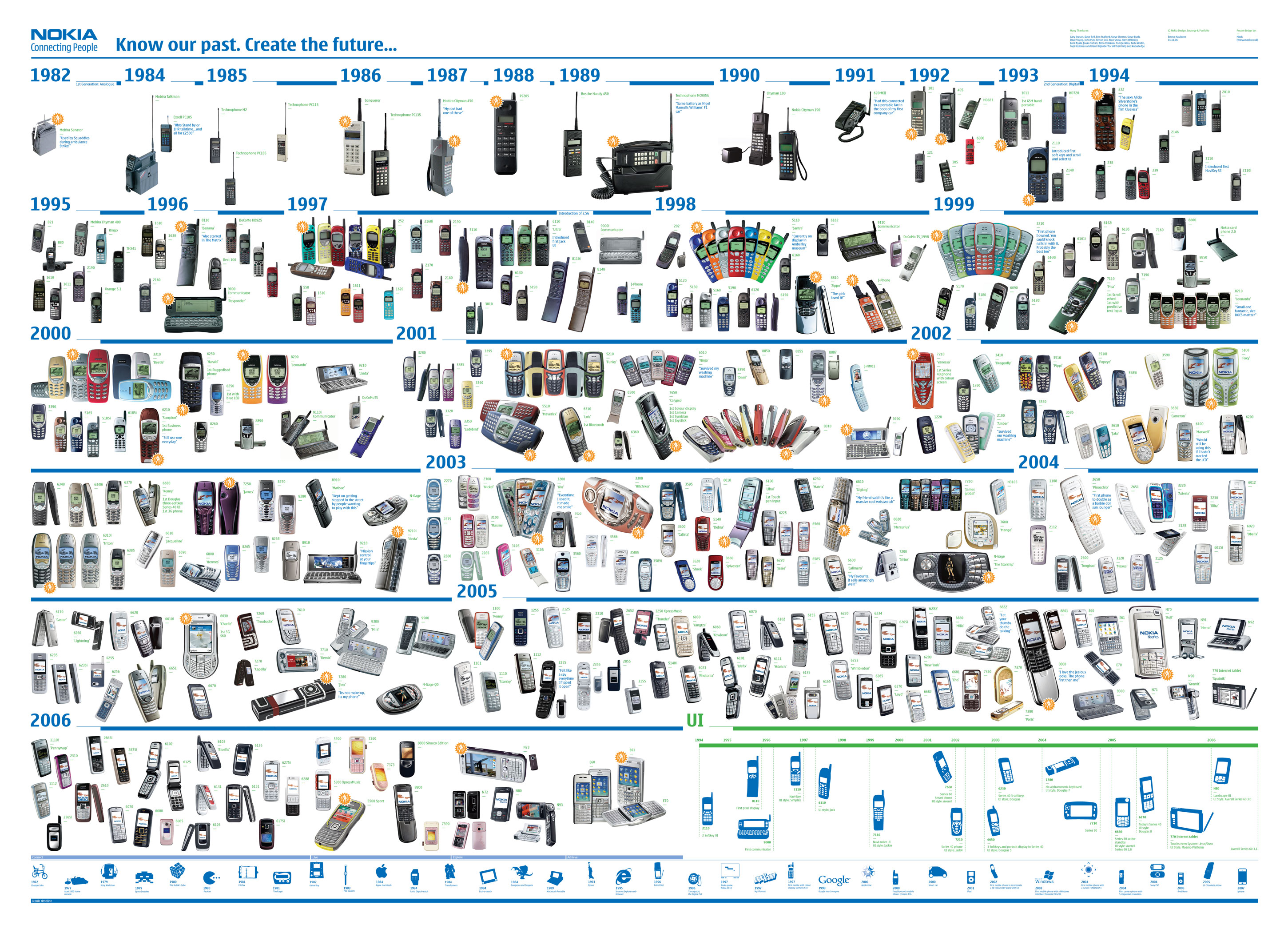
Az események megjelenítéséhez rendelkezésre álló terület és az eseményeket leíró adatok, képek helyigénye közti konfliktus nyilvánvaló, az alábbi ábrával inkább azt szemléltethetjük, hogy mennyire fontos lehet az is, hogy az adatoknak megfelelő és állandó kontextust tudjunk adni. Az alábbi képen látható részletek jobban láthatóvá válhatnak, ha két egymást követő kattintással kinagyítjuk a képet, ám ennek a megoldásnak a nyilvánvaló előny mellett azonnal jelentkezik két hátránya is. A nagyobb képméret miatt csak úgy járhatjuk be a kép minden részletét, ha scrollozunk mind a függőleges, mind a vízszintes irányban, és ez a "kényszer" ront a befogadás élményén. Másfelől viszont a teljes kép egyben a teljes látható tartalommá válik, ami által elvész a kép kontextusa, ami sok esetben szükséges lehet/lenne a pontos értelmezéshez.

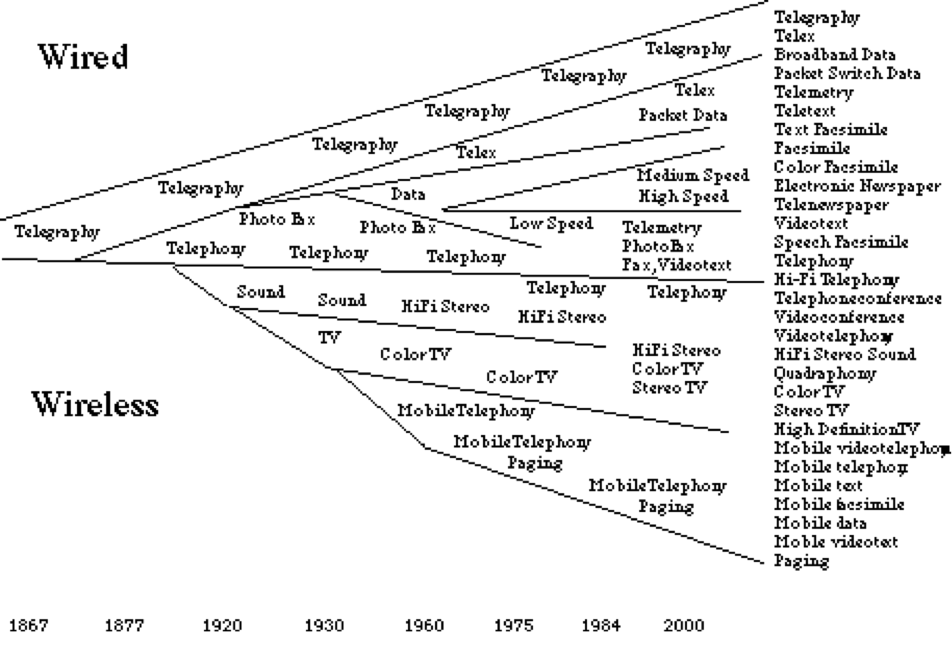
A kommunikációtörténeti elemzésekben olykor felbukkannak olyan ábrák, amelyek bizonyos események (a következő ábrán a telekommunikációs eszközök megjelenése) közti történeti, származási kapcsolatokat mutatják be. Az ilyen leszármazási ábrák értelme az, hogy segítségükkel jobban meg lehessen érteni a jelenségek, folyamatok közti összefüggéseket. Az ilyen áttektintő ábrákon is az idő adja a legfőbb rendezési elvet, még akkor is, ha az ilyen esetekben elég nagy granularitással kezelik az időbeli adatokat. Az elsőként bemutatott Endrei-féle számítógéptörténeti ábra is értelmezhető ugyanilyen leszármazási grafikonként – kronológiai minőségét tekintve.

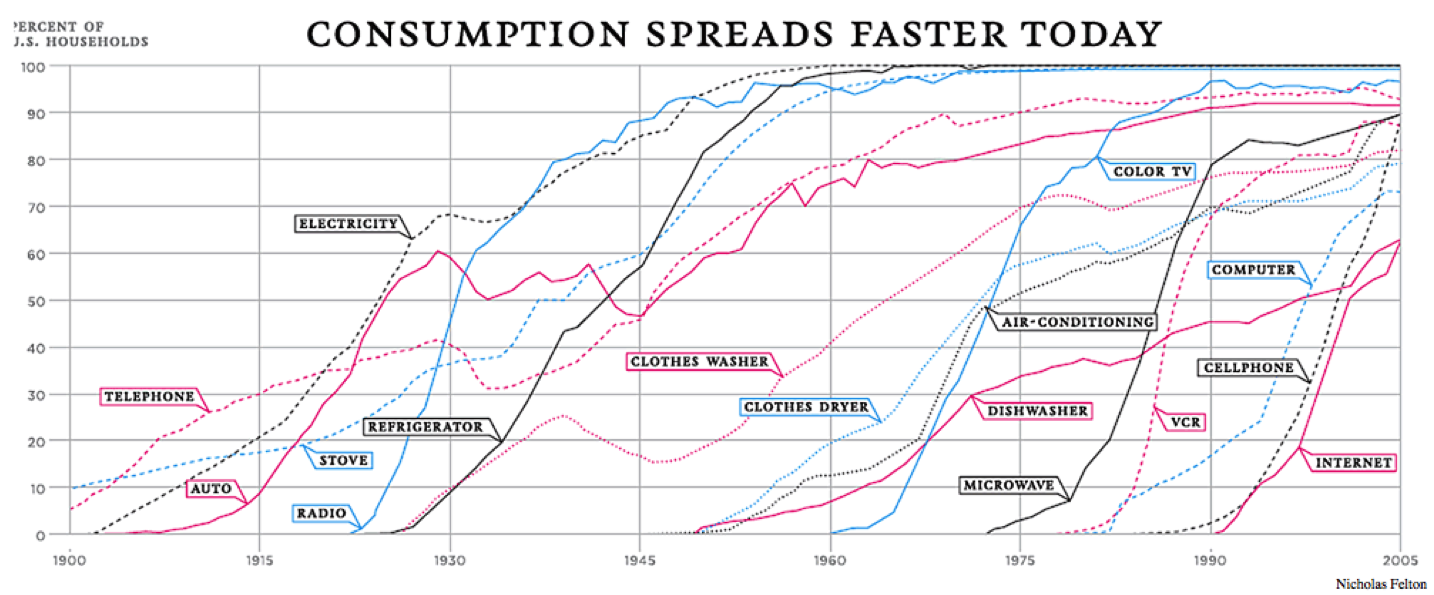
A kronológiák általában kvalitatívak (és inhomogének) abban az értelemben, hogy sokféle, ontológiai minőségükben egymástól nagyon különböző jellegű eseményeket kezelnek egyetlen időtengely mentén. Előfordulhatnak azonban olyan helyzetek is, amelyekben homogén adatok megjelenítése a feladat, és ha ilyen esetekben a vizsgált eseménytípusnak meg lehet ragadni valamely mennyiségi jellemzőjét, akkor mód van arra, hogy a mennyiségek változásának időbeli grafikonjait állítsuk elő. Műfajilag ezt nem szokás kronológiának nevezni, pedig az időbeli rendezettség ténye miatt elvileg lehetne. A médiatörténetben kevés ilyen homogén és kvantifikálható adatkört remélhetünk, de amennyiben ilyen rendelkezésre áll, mindenképpen érdemes befűzni őket az az adataink közé. Az egyik ilyen potenciálisan érdekes adatkör a médiaeszközök használatával, a különböző típusú médiatartalmak fogyasztásával kapcsolatos időbeli adatok halmaza lehet. Ennek egy példájaként hivatkozhatunk az alábbi ábrára, ami a mediális eszközök penetrációs trendjei mellett más tartós fogyasztási cikkek társadalmi elterjedését is mutatja, de így talán még inkább látszik, hogy miért éri meg ilyen adatokat keresni és a rendszerünkbe építeni.

Reprezentációs technikák, megoldások
A kronológiák nagy kérdése az, hogy a múltba visszanyúló, a jövőbe mutató, mindkét irányban elvileg "végtelen" időt hogyan jelenítsük meg akkor, amikor valamilyen display (jó eséllyel téglalap alakú, de mindenképpen véges területű reprezentációs felület) áll rendelkezésre. A papír alapú, hagyományos világban erre nincs jó válasz, mivel a papír statikus. Ha sok van az időben elrendezett adatokból, akkor egymás utáni lapokra, oldalakra kell kitenni azokat, és az így előállított lapok (voltaképp részkronológiák, kronológiadarabkák) között a lapozás technikájával lehet előre vagy hátra haladni az időben. A digitális világban mindez radikálisan megváltozik. Itt lehet dinamikusan kezelni az adatokat, így egyetlen felületen keresztül elérhetővé lehet tenni az összes adatot. Ettől persze még ugyanúgy kérdés marad, hogy milyen módon kezeljük az időtengelyt az idővonalak esetében, amire a válasz az, hogy az időtengely vízszintes elrendezése a leginkább jellemző, de azért léteznek másfajta megoldások is. Az alábbi megoldásokkal lehet a leggyakrabban találkozni.
- vízszintes elrendezés
- függőleges elrendezés
- négyzetes (csempés) elrendezés
- kör-alakú (spirális) elrendezés
A klasszikus (vízszintes elrendezésű) kronológiák mintapéldája az MIT-n belül elindított, open-source, javascript alapú, Simile nevű timeline-projekt, amely idővel önállóvá vált, és ma már saját weboldallal, fejlesztői, felhasználói közösséggel rendelkezik (a projekt webcíme: http://www.simile-widgets.org/).

A Simile Timeline-ban elkülönült sávokban (band-ekben) lehet az eseményeket feltüntetni, miközben egyfelől az események leíró adatait megjelenítő sávok időbeli vonatkozásait eltérő granularitás mentén lehet kezelni, másfelől a sávokat lehet szinkronban tartani, illetve aszinkron módon kezelni. Az eseményeket kis ikonokkal és rövid címszerű szövegekkel jelölhetjük, amelyekre kattintva felugró ablakokat kapunk, amelyekben az események részletes leírását lehet megadni, miközben a szövegbe képeket, videókat is be lehet ágyazni. A projekt weboldalán keresztül több konkrét timeline megnézhető, egy kicsi, de működő, magyar vonatkozású idővonalat pedig itt, helyben, a szövegbe ágyazva ki is lehet próbálni, hogy valamicske tapasztalatot lehessen szerezni arról, hogyan is működik ez a technológia a tényleges gyakorlatban.
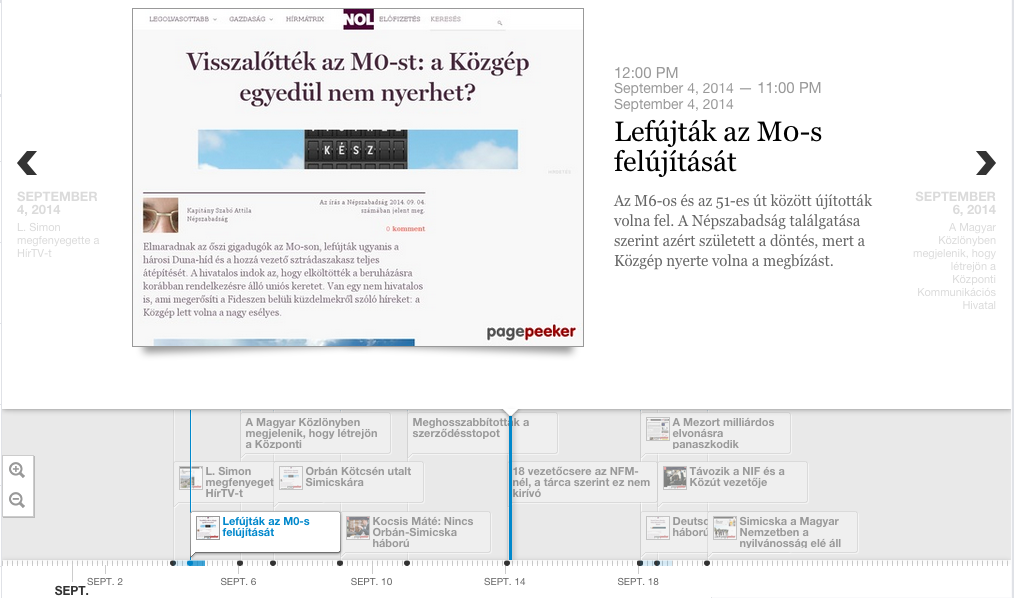
A Simile Timeline json- vagy xml-állományokban képes fogadni az adatokat, ami azért fontos, mert ez egyben megengedi azt is, hogy az adatok a tárolását, menedzselését akár egy relációs adatbáziskezelőben (PostgrSQL-ben, MySQL-ben stb.), akár egy NoSQL-adatbázisban oldjuk meg. A vízszintes elrendezés egy másik példáját szolgáltatja a Knightlab megoldása. Ez is egy open-source projekt, aminek forráskódja alapján TL-szerver szolgáltatást is nyújtanak. Hogy ez működik, arra jó példa a Freemail 15 éves évfordulájára összeállított timeline, amit a fenti szerver szolgál ki, de ugyanezt a megoldást használja eseménysorozatok bemutatására több más, hazai oldal: a magyar online reklámpiac történetéről, az origo.hu portál cikkei Putyinról, a 4-es metróról vagy Ukrajnáról, az index.hu az iszlám államról, a vs.hu az Orbán-Simicska háborúról.

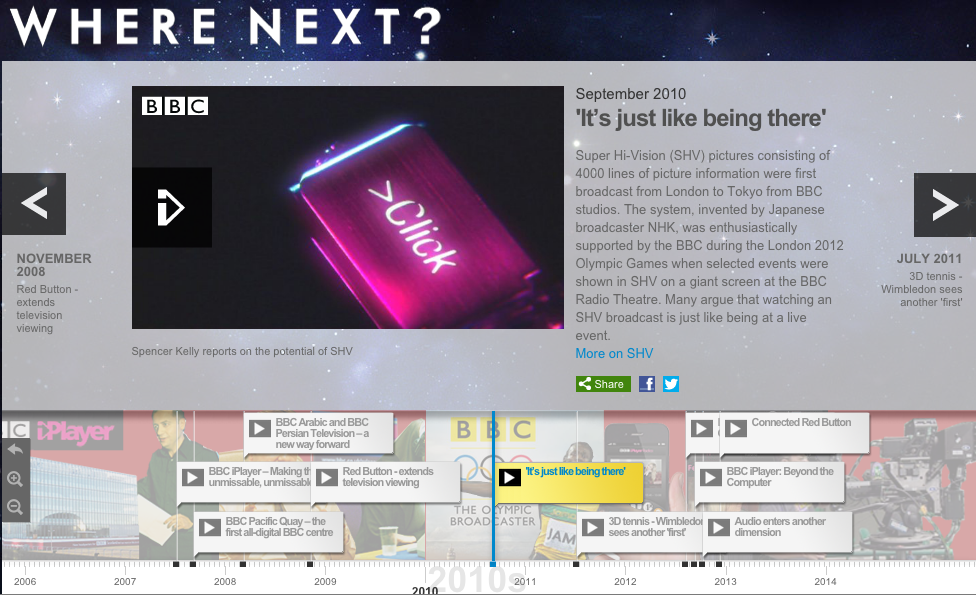
A Knigtlab technológiáját vette át a BBC történetét bemutató idővonal is. A canvast két részre osztották, az alsó sávban a szokásos vízszintes elrendezésű időtengelyen lehet jobbra-balra haladni az időben, és az itt feltüntetett, az eseményeket jelző címkékre kattitva a felső, nagyobbik rész mindig megjelenik a kért esemény részletesebb, képes, videós leírása. A felső részben lapozgatva lehet haladni az események sorrendjében előre vagy hátra (ilyenkor az alsó sáv tartalma is szinkronban változik).

A szolgáltatás robosztusságára vonatkozóan nincs semmi információ, egyelőre csak annyi információ áll rendelkezésre, hogy a TL-hosting szolgáltatást úgy lehet saját tartalommal feltölteni, hogy egy excel-táblát a szolgálató által biztosított séma szerint kell kitölteni és beküldeni, amit nyilván saját belső formátumra átkonvertálnak, és úgy szolgáltatják az adatokat a TL-szerverről. A nagy kérdés az, vajon ez a technológia elegendő lehet-e nagyobb adatmennyiség kezelésére, illetve képes-e megfelelni egy kifinomultabb adatséma szemantikai bonyolultságának.
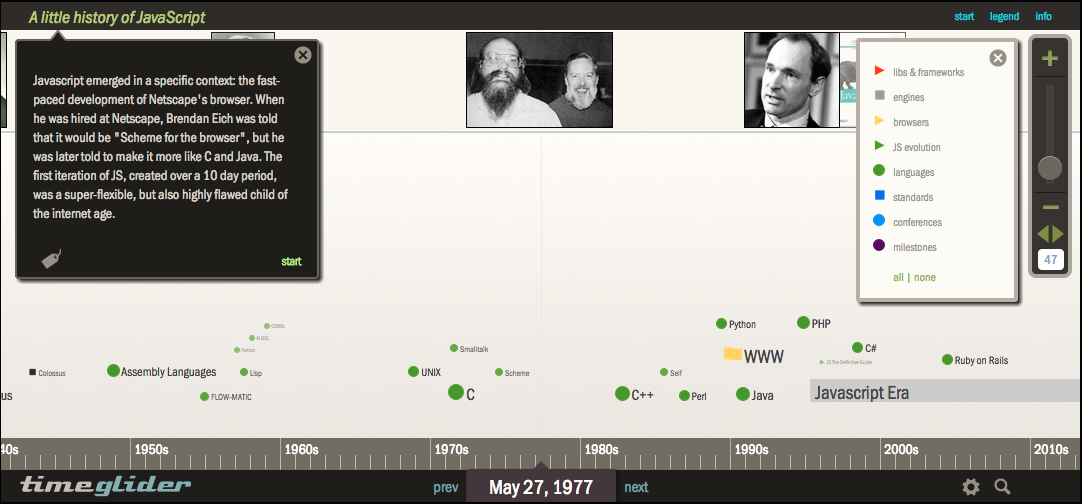
A TimeGlider megoldása – bár nem opensource, de – nem kereskedelmi célra szabadon használható. Említésre méltó az időtengely felbontásának kezelése: nem teljesen intuitív módon ugyan, de könnyedén, valós időben lehet az időpontosságot állítani, amivel együtt azonnal változik a vásznon megjelenített események halmaza is.

Az időfelbontás érdekes és másfajta technikáját láthatjuk egy olyan fejlesztői oldalon, ahol igazi tartalom még nincs, de az alkalmazott megoldás ötletesnek tűnik. Ahogy húzzuk szét (vagy toljuk össze) az idővásznat, ágy változik az idő granularitása és jelennek meg más formában (ha szükség van rá, függőleges mozgást is alkalmazva) az eseményeket jelző objektumok. Ugyancsak jó megoldások találhatok a granularitás kezelésére a CHAPS Timeline oldalán (a szemléltető ábra borzalmas, de az oldalon található példák között érdemes körülnézni).
A hagyományosnak mondható megoldások közé tartozik a következő két oldal. Az egyik a Wolfram Alpha Timeline, aminek inkább csak a decens vizuális megjelenését lehet kiemelni, a szolgáltatás funkcionalitása első ránézésre nem mondható szofisztikáltnak.

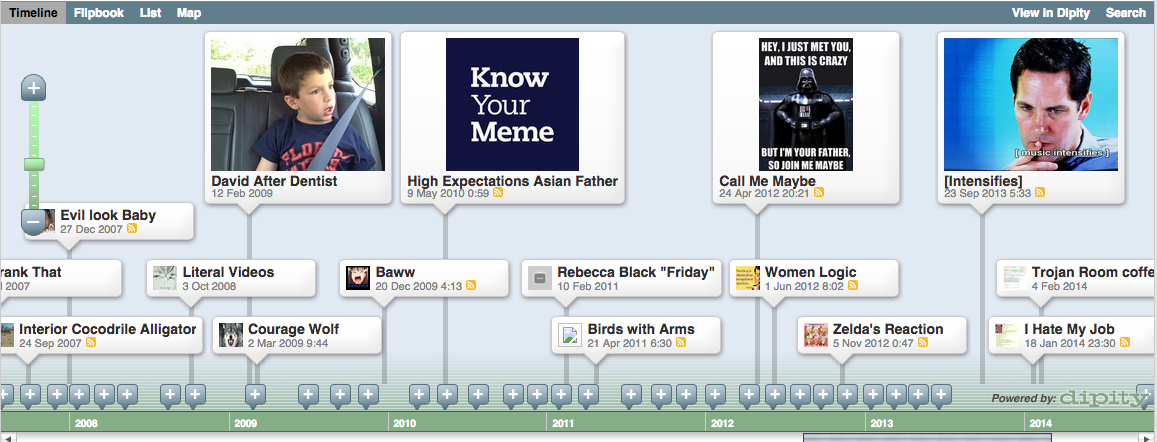
A másik szolgáltatás a Dipity timeline, amelynek van szabad és fizetős (prémium) változata, de többet nem sikerült róla megtudni.

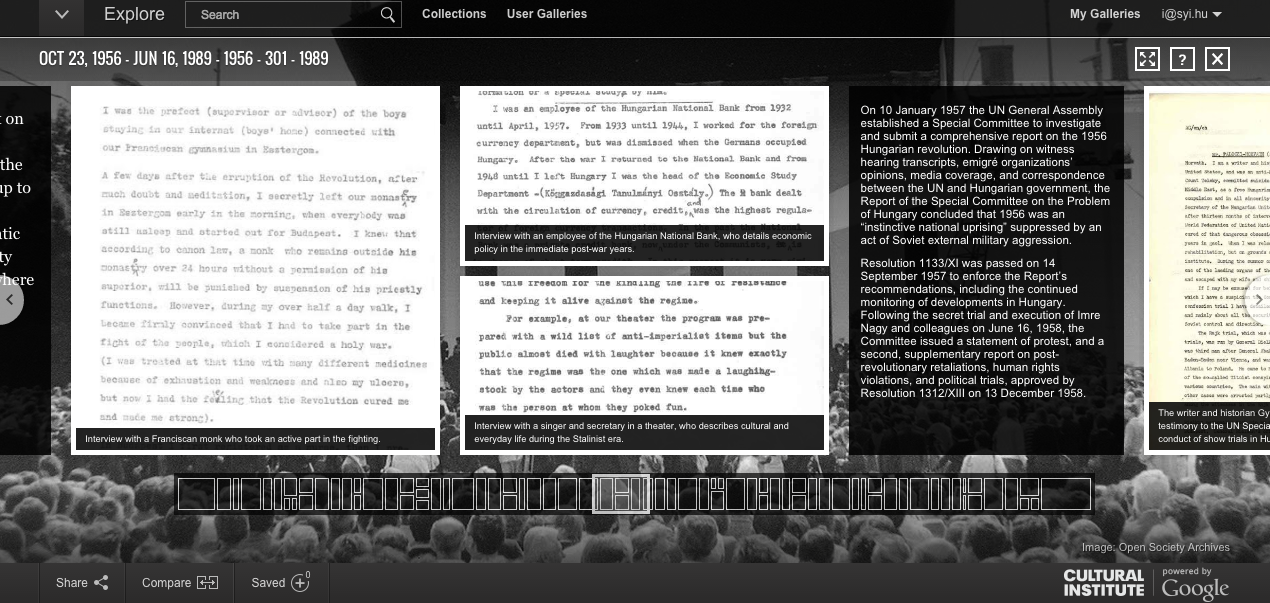
Az OSA és a Google együttműködésében jött létre az "1956 - 301 - 1989. Prehistory to the 1989 Fall of Communism in Hungary" című gyűjteménye. A történeti adatokat kvázi-kronológikus formában jelenteték meg. Azért a jelző, mert az "idővonalon" nincs időjelzés, csak az egymást követő események (vagy az eseményekhez köthető tartalmi egységek) sorrendiségét jelzik kis téglalapokkal.

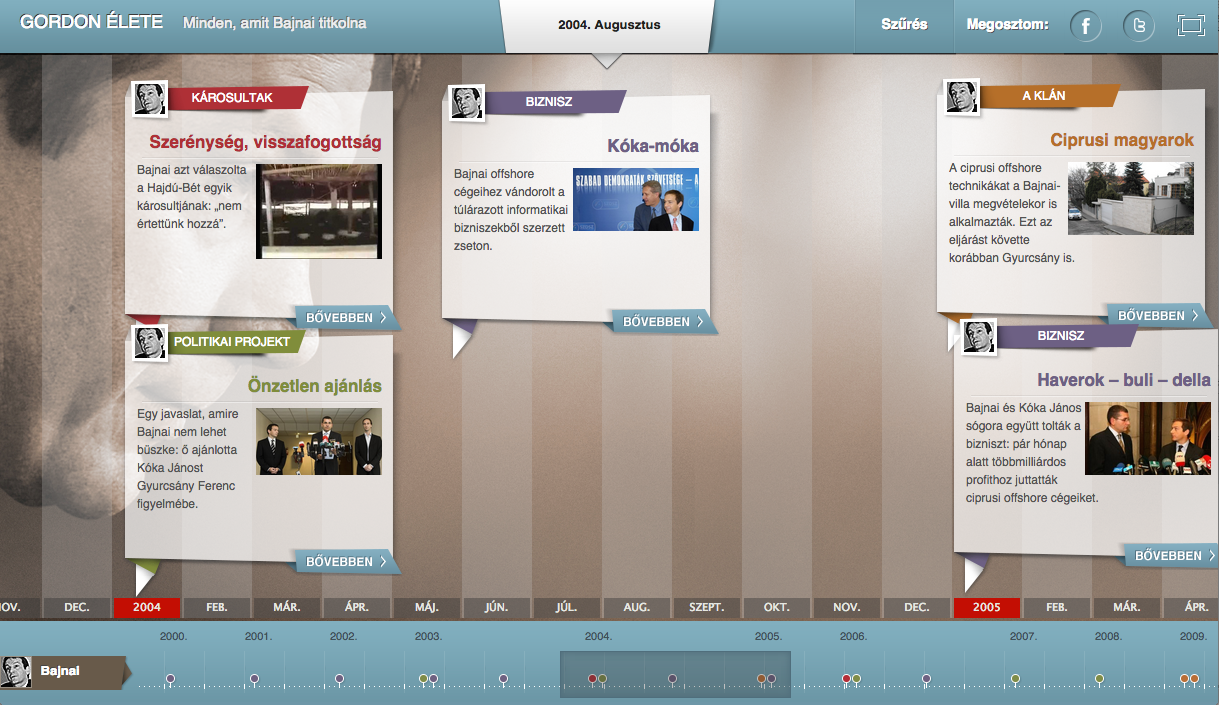
Egyedi fejlesztésnek tűnik a magyar weben az a kronológia, ami Bajnai Gordon politikus életének eseményeit mutatja be. Az oldal tartalma nyilván politikai elkötelezettségek mentén nagyon megosztó jellegű, de ettől még az itt alkalmazott technikai megoldásokat érdemes alaposabban megvizsgálni, mert egyrészt az oldalnak vannak technikai erényei (áttekinthető és egyszerű a kezelése), másrészt a javascript-források hozzáférhetők, újrahasznosíthatók.

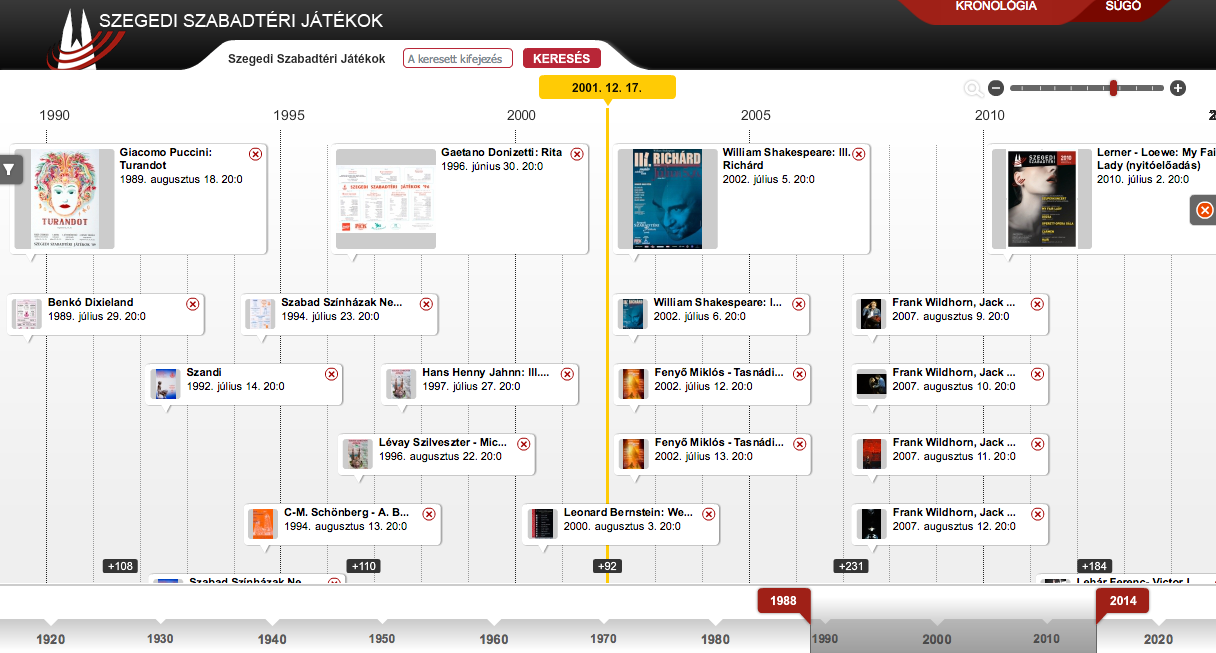
Egy másik egyedi fejlesztésű hazai megoldás a Szegedi Szabadtéri Játékok előadásait bemutató idővonal (kronopédia). Az oldal jól támogatja az időbeli zoomolást, bár az kevésbé szerencsés megoldás, hogy a granularitás kezelését szolgáló technikák az oldal alján, illetve tetején érhetők el. A mindig szűkös felület problémáját úgy oldja meg, hogy az oldal legnagyobb részét a tartalmat megjelenítő sáv adja ki.

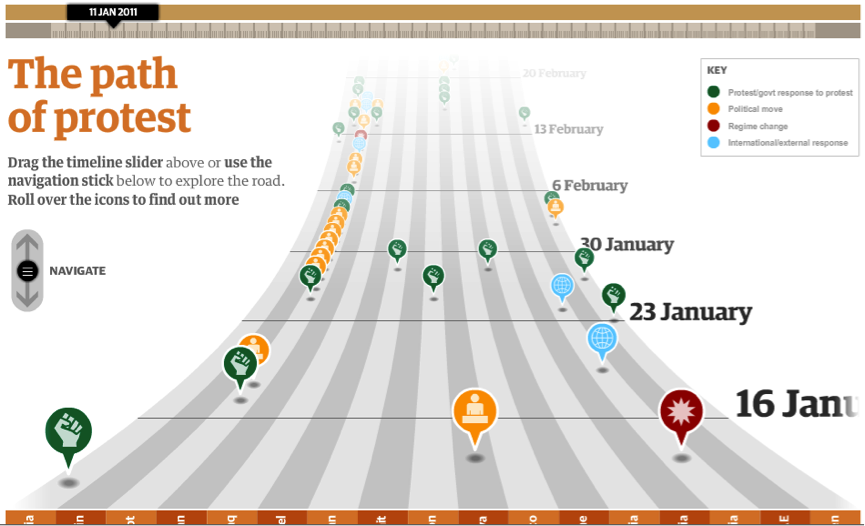
A függőleges elrendezésű megoldások nem túl gyakoriak, a ritka kivételek közé tartozik az arab tavasz történéseit bemutató, Guardian által készített The path of the protest idővonal-alkalmazás.

A gyakorlatban kipróbálva a fenti idővonalat érdekes tapasztalatot lehet szerezni. Ekkor lehet ugyanis azzal szembesülni, hogy kronológiák hagyományosnak mondható vízszintes elrendezése (és ezzel az időben való haladást szimuláló bal- vagy jobbfele való mozgás) nem tudja annyira érzékletesen biztosítani a haladás élményét, mint egy függőleges (tehát előre-hátra történő) mozgásélményen alapuló megoldás. Ebben a kronológiában sokkal inkább lehet érezni az előre- vagy visszafelehaladás élményét. Ezt komoly érvnek gondolom az effajta megoldás mellett, de természetesen mérlegelni kell minden más szempontot akkor, amikor döntünk arról, melyik technikát választjuk magunknak "alap(metafora)ként". Ennek a technológiának nincs meg a forráskódja, így egy az egyben nem alkalmazható saját céljainkra.
A vertikális tengelyen rendezi el a kronológiai egységeket, bár teljesen más technikát alkalmaz a histomap alkalmazás. A függőlegesen elhelyezett eseményleírásokat a zoom-technikával lehet fókuszba hozni és ezáltal olvashatóvá tenni.

Egészen egyedi felhasználói élményt nyújt az a megoldás, amely függőlegesen építi fel az idővonalat, de úgy, hogy ahogy haladunk lefele a böngészőben, úgy tölti be jobbról, balról a középen levő időtengelyhez az események dobozait.

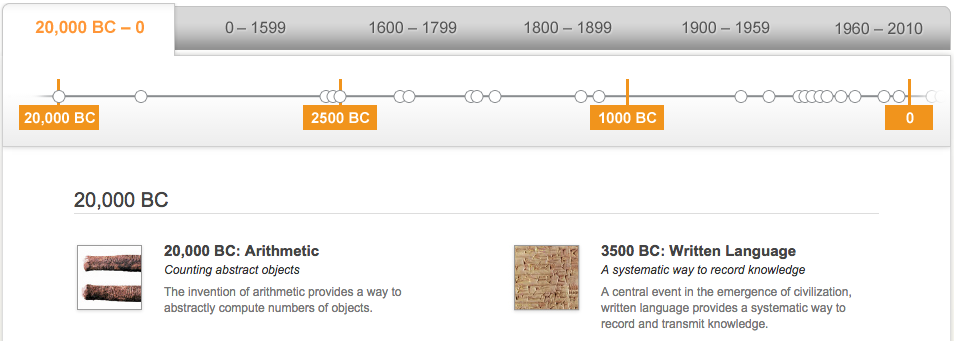
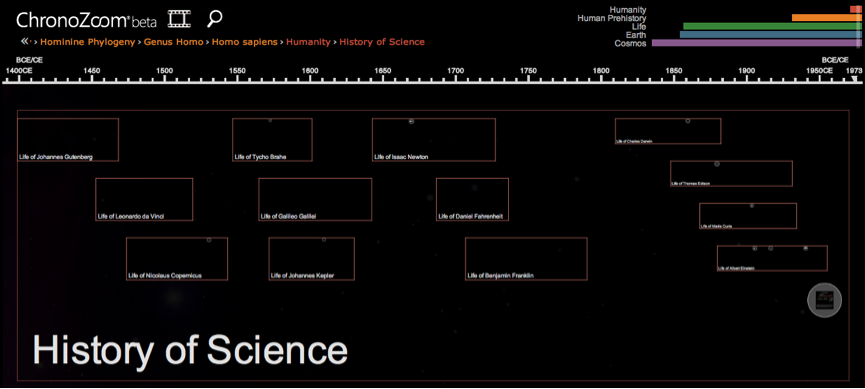
A Microsoft ChronoZoom néven futó megoldása bizonyos értelemben keveri a vízszintes és függőleges elrendezés technikáját akkor, amikor a témaköröket, illetve az egyes korszakokat, periódusokat, időszakaszokat egymásba ágyazódó téglalapokkal reprezentálja, és így a navigálást úgy biztosítja, hogy az egyes téglalapokat (tehát témakör-időszak kombókat) kiválasztva egyre részletesebb, finomabb felbontású idővonaldarabkákhoz (pontosabban időpoligonokhoz vagy idődobozokhoz) jutunk. Ha például első lépésként kiválasztjuk a 'tudománytörténet' tematikát, akkor a következő ábrát kapjuk.

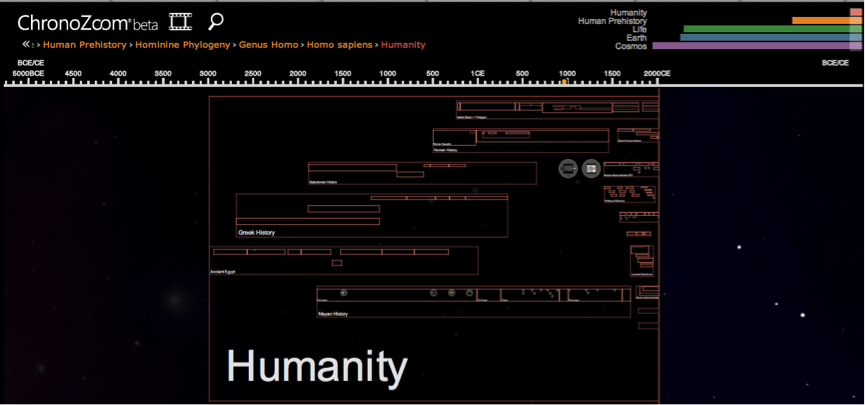
A tudománytörténet egészéből újra lehet választani, ha elkezdünk fókuszálni, szűkíteni egyfelől az időben, másfelől a tematikában, és rázoomolunk a 'Humanity' témakörére, akkor a felületet egyre nagyobb részét a válaszott témakörrel kapcsolatos adatok töltik ki.

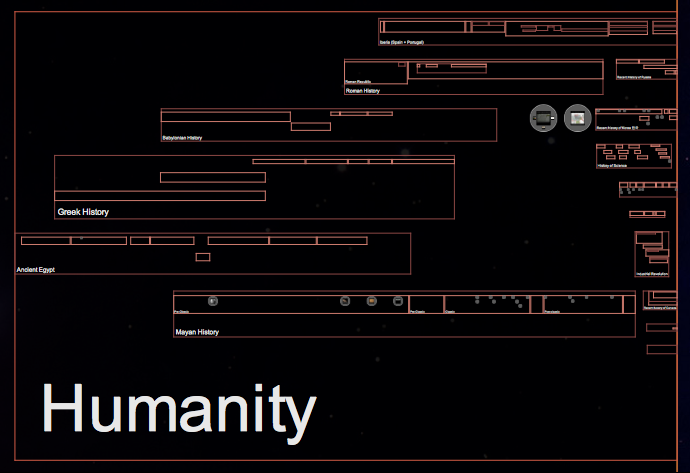
Még további zoomolás után még pontosabban kiválasztott témakört és még szűkebb terjedelmű korszak idődobozát kaphatjuk meg. Természetesen mindezt addig megtehetjük, ameddig ezt megengedi a betöltött kronológiai adatok felbontási mélysége. Nyilván minden kronológia esetén el lehet jutni egy olyan pontra, olyan granularitási szintre, ami után már nem jutunk további, finomabb felbontású adatokhoz.

A ChronoZoom által kínált megoldás komoly előnye, hogy ez a dobozolási, egymásba ágyazási technika – sokak számára – intuitívnek mondható, ami megkönnyíti a navigálást. Bár ezt az alkalmazást a Microsoft nem definiálta termékként, és időben változott az alkalmazáshoz való viszonya, fontos változást hozott az a tény, hogy a Berkeley Egyetemen 2012-ben ChronoZoom 2.0 néven az egész programot újraírták HTML5-ben és (open source licence mellett) szabadon elérhetővé tették, így reális opcióként érdemes azzal számolni, hogy ezt a platformot választjuk alapul saját céljainkra. Mindenesetre a Microsoft-megoldásból több ötletet is hasznosítani lehet, ha más irányba indulunk el. 2014-ben egyébként a Microsoft újra támogatni kezdte, immár open source projenként az alkalmazás fejlesztését (ChronoZoom on Github).
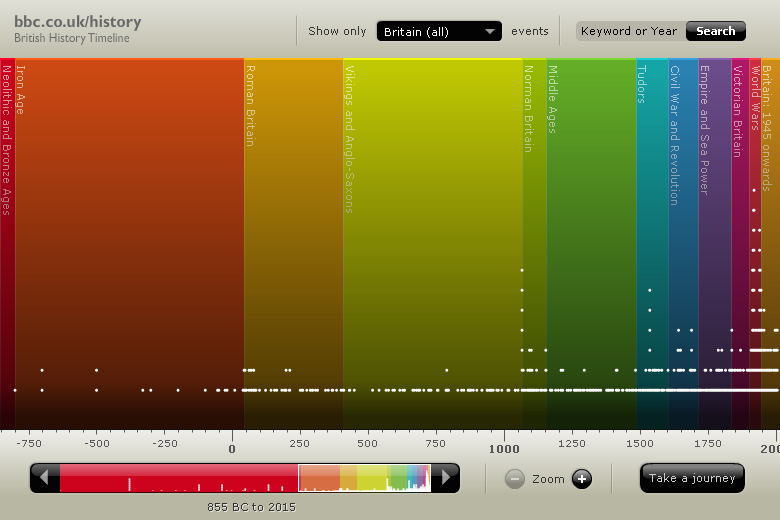
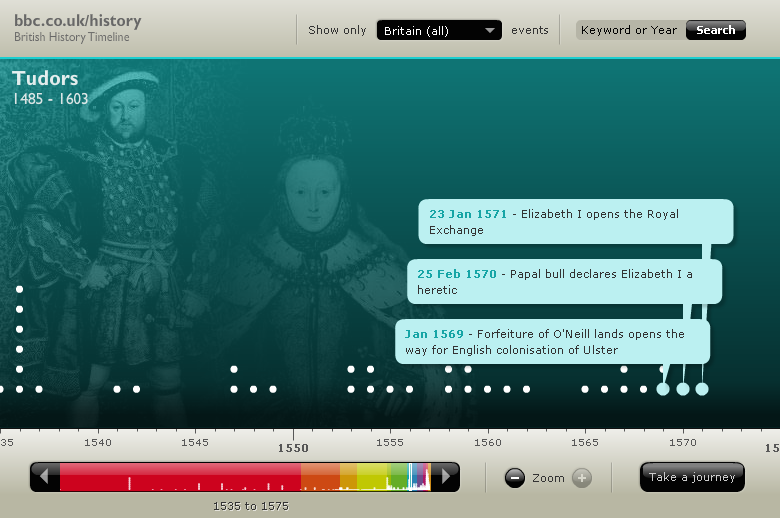
Kicsit a dobozolós, kicsit a vízszintes tengelyű megoldást ötvözi a British History Timeline, ahol a fontosabb történeti korszakok színes oszlopokkal vannak jelölve, amelyekre kattintva a kiválasztott korszak tölti be a canvas teljes szélességét. Érdekes megoldás még az, ahogy jelzik az éppen megjelenített korszak helyét a teljes idővonal egész horizontján.

Az időtengely feletti tartalmi részen a folyamatosan változó, hangulatfestő háttérképek fölött jelennek meg azok a szövegablakok, amelyekben megjelennek a fehér pöttyökkel jelölt események leírásai.

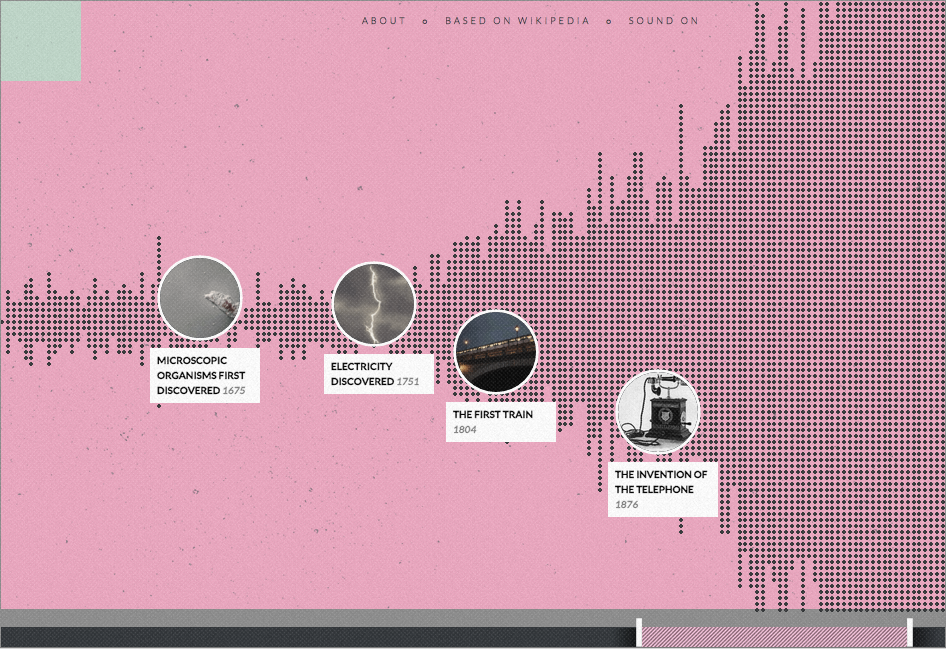
Egyedi megoldásnak tűnik az a szolgáltatás, amely a Wikipedia adatai alapján úgy kezeli az eseményeket, hogy felteszi azokat a canvasra, ám a szokott helyen, alul nincs időtengely, hanem az egér mozgatásával lehet "elővarázsolni azt. Ha mozgatjuk az egeret, akkor megjelenik egy mozgó függőleges tengely, aminek a végén mindig látszik az éppen aktuális év. Az események pontjai fölé húzva az egeret, kisablakban továb információhoz juthatunk, és a megjelenítő felület alatt van egy zoomolást vezérlő kezelőeszköz.

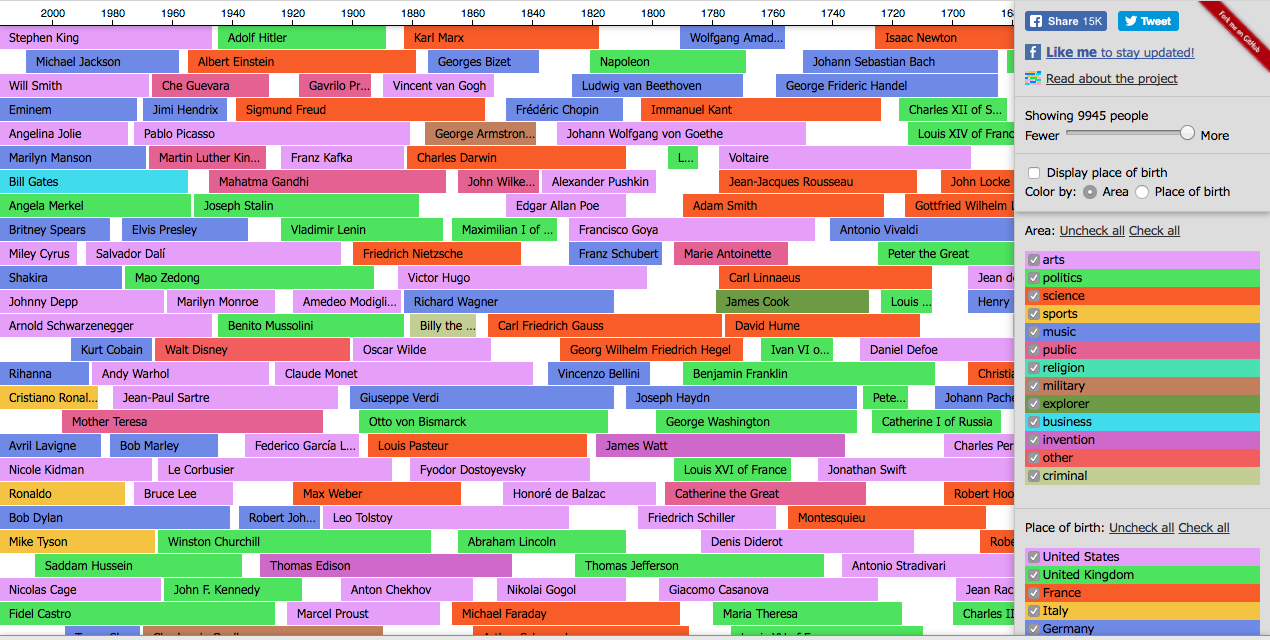
Közel 10 ezer személy "helyzetét" ábrázolja az időben – kissé "fapados" megoldással – az az alkalmazás, amelyről az idővonalra feltett életrajzi dobozokra kattintva a személyek Wikipédia oldalaira lehet ugrani.

Az idővonal talán legegyszerűbb megoldásaként alkalmazhatjuk a képnézegetők carousel-technikáját, amikor balra-jobbra lapozgathatunk, miközben ez a "haladás" szinkronizálva van az időtengelyen ábrázolt eseményjelekkel. Az alábbi szép alkalmazás nyújtotta élményt növeli az a hatásos animáció is, ami a lépéseket köti össze.

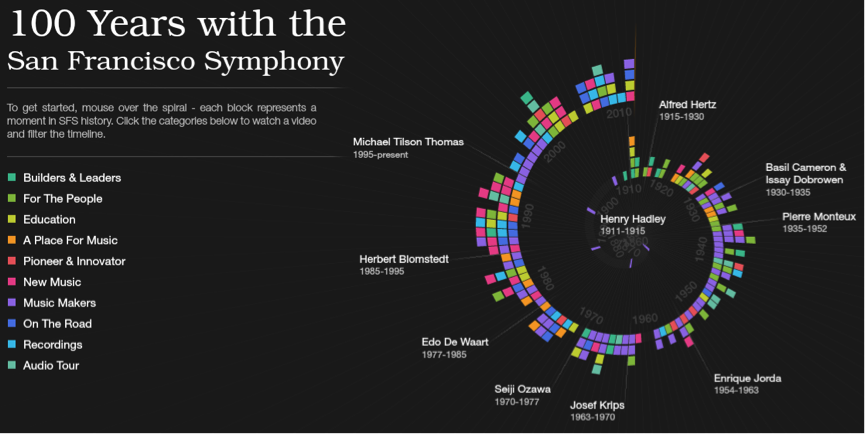
Az időkezelés további lehetősége még a körkörös vagy spirál-alakú megoldás, amikor az időben elrendezett eseményadatokat egy egyre bővülő spirálvonalra helyezzük el. Ennek szép példája a 100 Years with the San Francisco Symphony néven futó oldal, de azt látni kell, hogy nagy tömegű adatok esetén gyakorlati szempontból alkalmatlannak tűnik ez a technika.

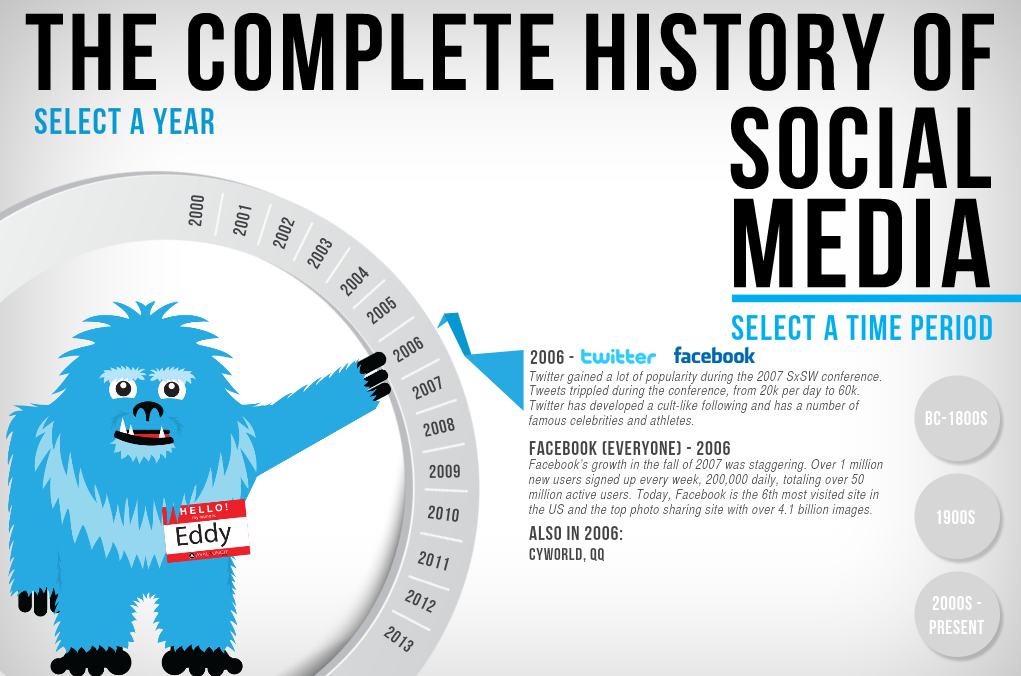
A spirálos megjelenítés egy másik látványos, ámde a nagyon kevésnél kicsivel több esemény esetén praktikusan már használhatatlan megoldásának tekinthetjük azt az ötletet, amikor a köríven jelzett események (évek) fölé húzva az egér mutatóját megkapjuk az esemény leírását (és mindeközben az Eddy nevű alak karjával mindig a kiválaszott esemény évszámára mutat).

A következő – eyébként látványos – spirálos megoldás azt is szemlélteti, hogy noha sok eseményt is lehet kezelni egy ilyen technikával, aháromdimenziós térben való elrendezés nem nyújt igazán jó felhasználói élményt a keresés számára.



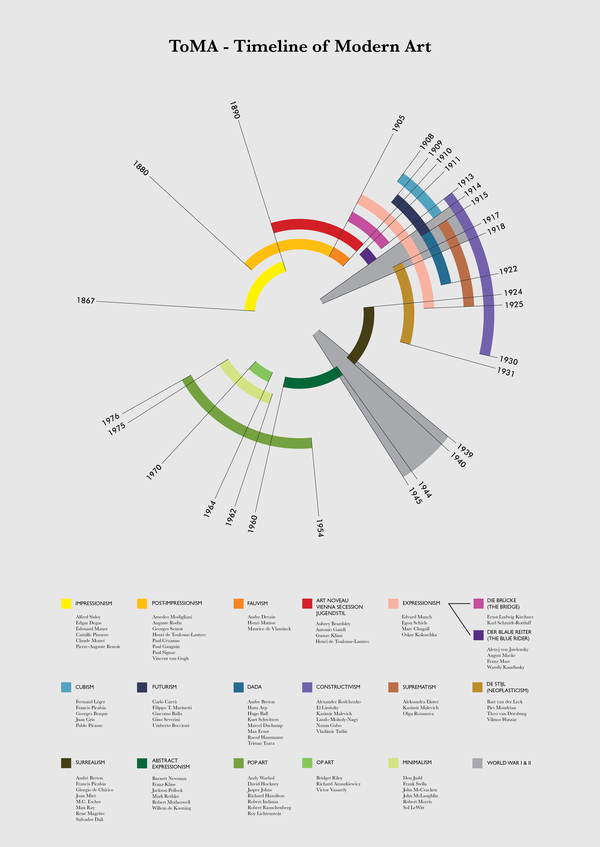
Szintén a körkörös megjelenítés technikáját alkalmazták a modern művészetek idővonalát bemutató kiállításon, amely bármennyire is elegáns látványt nyújt, az elmondható, hogy a szépségért feláldozza a használhatóságot. A színekkel jelölt korszakok jelentését csak az elkülönített magyarázó terület segítségével lehet megtudni. Igaz, hogy a színkódoknak a feloldását más esetekben is ugyanígy oldják meg (például a tematikus térképek színkódjainak értelmezésekor).

Bármilyen metaforát is választunk az időkezelésre, mindegyik esetben ugyanolyan fontos kérdés marad, hogy milyen módon kezeljük a felbontás, a granularitás problémáját. Ez utóbbi akkor jelentkezik, amikor a megjelenítendő adatból túl sok van ahhoz képest, amennyi hely rendelkezésre áll reprezentációs területként. Márpedig ez a leggyakoribb helyzet, hiszen a legtöbb kronológia esetében sokkal több adat áll rendelkezésre, mint amennyit egyszerre meg lehet jeleníteni az adott (bármely) médiafelületen.
A granularitás kezelésére átvehető a 'zoom' metaforája és technikája a térinformatikai és más reprezentációs célű alkalmazásokból (a prezi.com is a zoom elvén alapuló prezentációs és kollaborációs technológia). Az analógia természtesen nem lehet teljes, hiszen amíg a térinformatikában a display két dimenziójában a földrajzi/fizikai tér két dimenzióját tudjuk megragadni, leképezni, addig a kronológiákban más szemantikát kell a két display-tengelyhez rendelni. Kérdés, hogy ha az egyik (általában a vízszintes) tengelyen az időt jelenítjük meg, akkor mit köthetünk a másik (általában a függőleges) tengelyhez, és erre a válasz az lehet, hogy valamilyen tematikus elhatárolásra használhatjuk ezt a dimenziót. A Simile megoldása az, hogy a függőleges tengelyt fel lehet osztani tematikus sávokra, csatornákra, és ezekbe a függőleges dimenzióban elválasztott részekbe más típusú eseményadatokat lehet betölteni. A ChronoZoom részben hasonló módon, de kicsit azért másként, ugyancsak a tematikus dobozolásra használja a függőleges dimenziót.
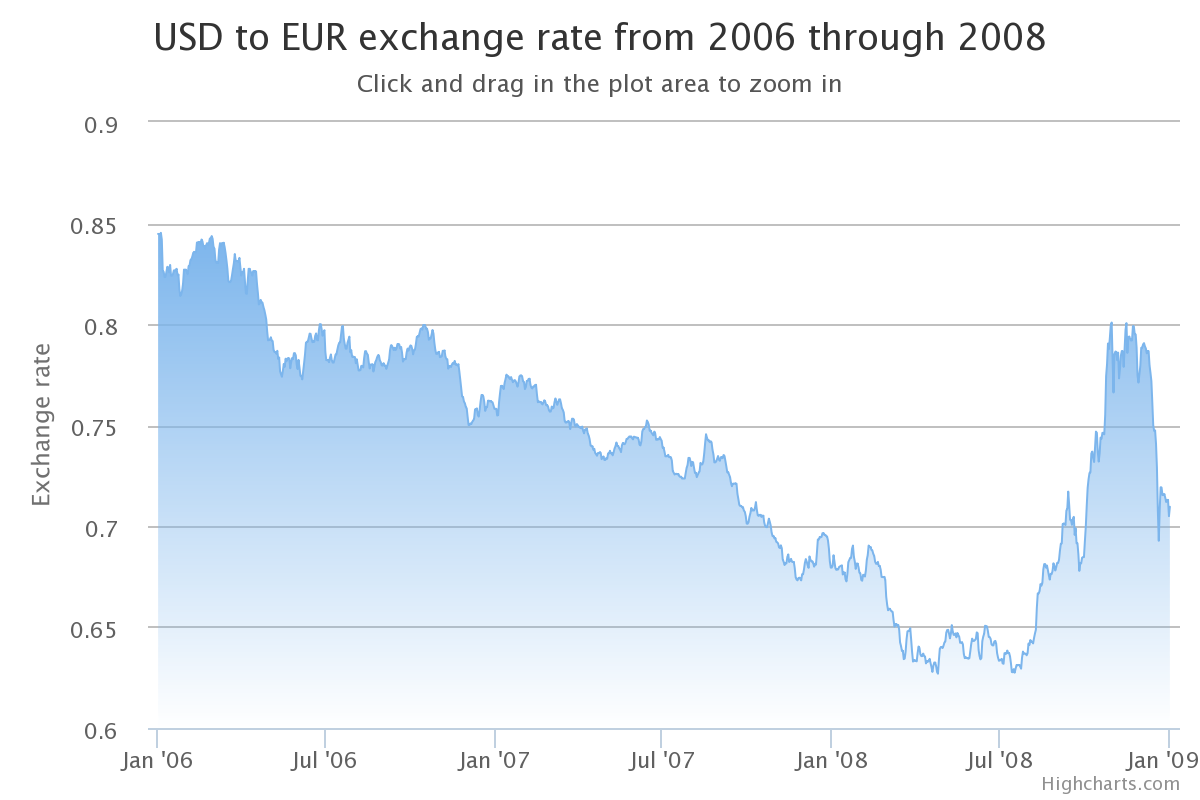
Ha valamilyen jelenséghez köthető mennyiség időbeli változását akarjuk megjeleníteni, akkor arra ma már nagyon sokféle megoldást találhatunk a weben. A kérdés inkább az, hogy ezeket tarthatjuk-e egyáltalán idővonal-szolgáltatásnak. A definíciós vitát elkerülhetjük, ha jellezzük, hogy bár elképzelhetőnek tartjuk, de csak ritka kivételként, hogy a kronológia műfaján belülre beemeljük az ilyen szolgáltatásokat. Jó példaként hivatkozhatunk a highcharts.com megoldására, ami elegáns, többféle interaktivitást felkínáló grafikonkezelő nagyon jó a zoomolási technikával és nagyon sokféle grafikontípussal.

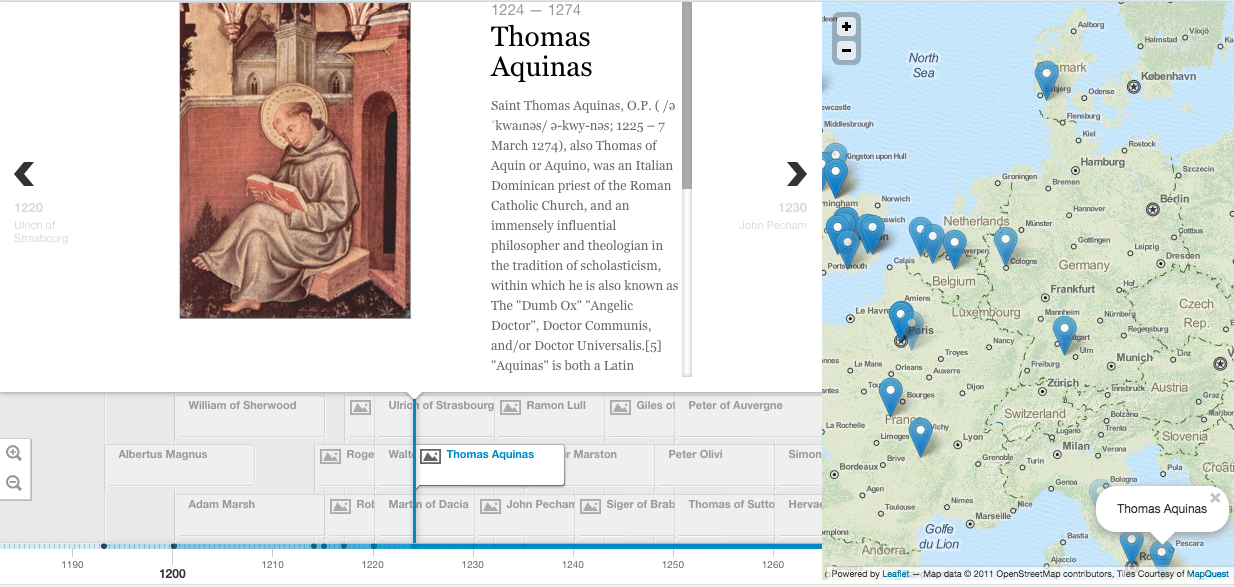
Az egyedi dolgok, jelenségek mindig a konkrét térben és időben vannak, így adja magát, hogy az eseményeket mindkét dimenzióban egyszerre jelenítsük meg. Ez azt kivánja meg, hogy az idővonal mellé bevegyünk valamilyen térképkezelő szolgáltatást is. Erre tesz kísérlet a TimeMapper nevű szolgáltatás, amelynek egy konkrét példájaként megnézhetjük a középkori filozófusokról szóló alkalmazást.

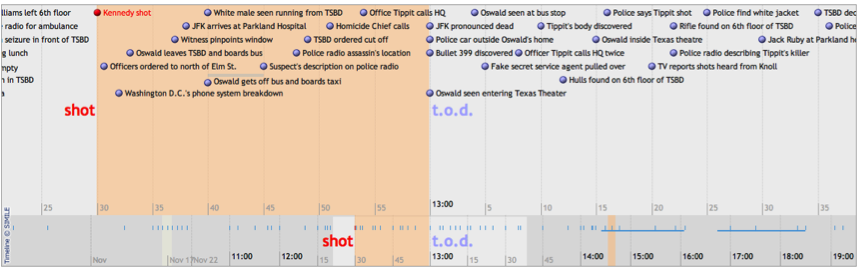
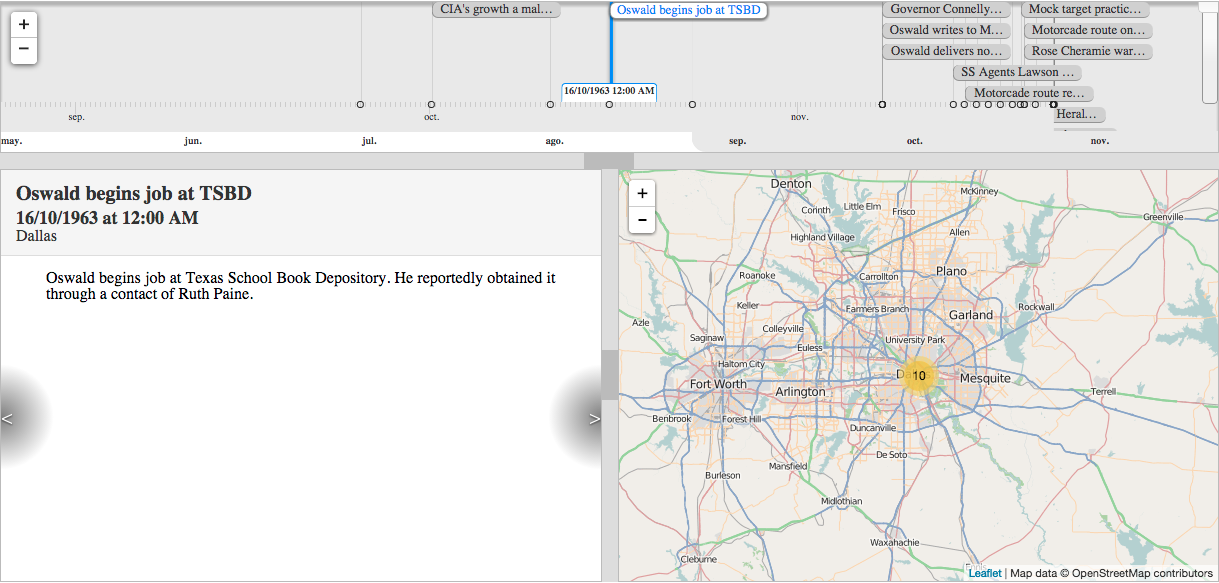
Az események tér- és időbeli megkötéseinek egységes kezelésére adott másfajta megoldást láthatunk a JFK-gyilkosság történetének feldolgozása kapcsán.

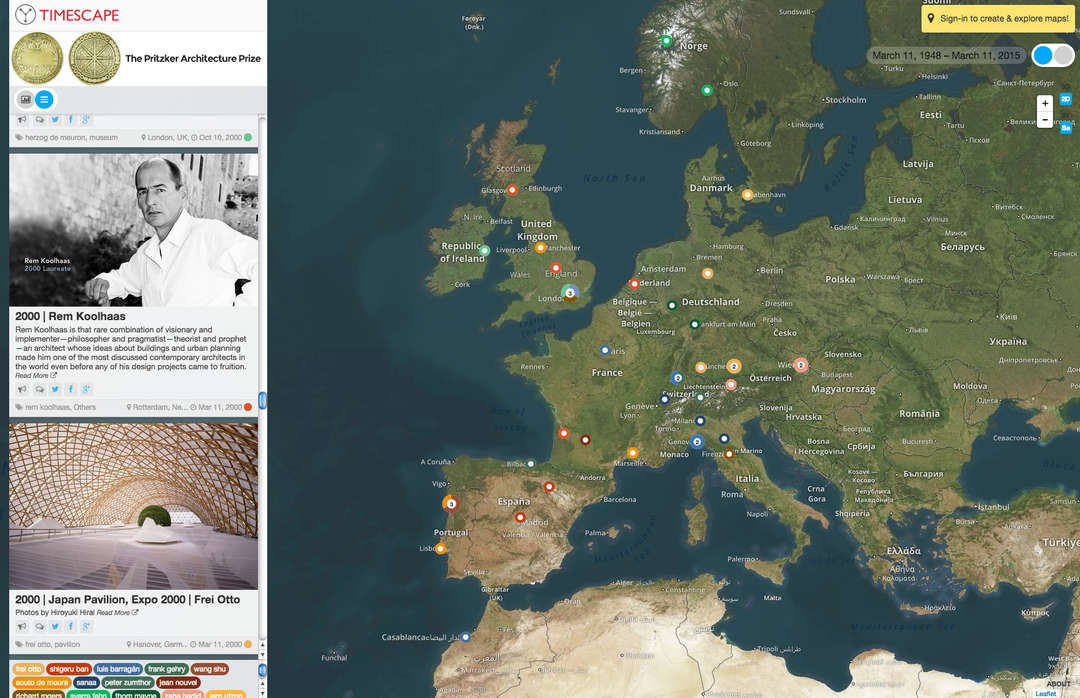
Szintén a tér- és időbeli adatok integrálását valósítja meg az Angry Architect által fejlesztett Timescape fedővenű projekt. Az időben elrendezett (a képernyő baloldalán látható) adatokat a szabadon hozzáférhetővé tett Google Eart Pro adatbázis és keretrendszer segítségével jelenítik meg a térben.

Hivatkozások
Idővonal-szolgáltatások
- Simile Timeline
- ChronoZoom
- The Path of Protest
- 100 Years with the San Francisco Symphony
- A Time Line of the Guggenheim Museum, 1943-59
- Knightlab Timeline
- 15 éves a Freemail
- Így jutottunk el az Iszlám Állam bombázásáig
- Ezek az Orbán-Simicska csata hadszínterei
- British History Timeline
- History of the BBC
- 15 éves a magyar online reklámpiac
- Hogyan készítette elő a terepet Putyin?
- Már Kádár előtt is a 4-es metróról álmodtak
- Hogy bolydult fel Ukrajna?
- Gordon élete
- Szegedi Szabadtéri Játékok
- The Complete History of Social Media
- World Timelines
- Dipity timeline
- Wolfram Alpha Timeline
- 1956 - 301 - 1989. Prehistory to the 1989 Fall of Communism in Hungary
Szövegek
- Endrei Walter, A programozás eredete, Akadémiai Kiadó, 1992
- Gyáni Gábor: A történelmi esemény fogalma, Magyar Tudomány, 2011/11, 1324-1332.
- Friedrich Kittler, Optikai médiumok, Budapest: Magyar Műhely‚ Ráció, 2005
- Simonyi Károly, A fizika kultúrtörténete, Budapest: Gondolat‚ 1986